Stap 4: Dé oplossing voor afbeeldingen:
Dots per Inch
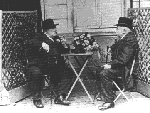
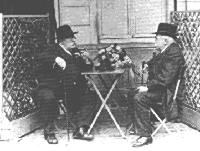
Misschien heb je het al eens gezien:
foto's op het internet met een lelijk
blokjespatroon dat het gevolg is van een
te lage afbeeldingsresolutie (zie
voorbeeld links hierboven). De
afbeeldingsresolutie geeft aan hoeveel
beeldpunten (pixels) er naast elkaar op
een bepaalde afstand gebruikt worden. De
resolutie wordt meestal gemeten in Dots
per Inch (DPI - Punten per
inch). Het vuistregeltje hierbij luidt:
hoe hoger de resolutie, hoe scherper de
afbeelding (of : hoe minder de
blokjespatronen zichtbaar zijn).
 |
 |
Toch mag je hieruit niet besluiten dat
een hoge DPI je foto's haarscherp op de
monitor tovert. Eerst wordt de afbeelding
daarbij veel te groot en duurt het dus
veel te lang voor de webpagina geladen kan
worden. En daarnaast is het zo dat
beeldschermen en grafische kaarten beperkt
zijn in de weergave van
afbeeldingsresoluties. Dit heeft ertoe
geleid dat een resolutie van 72 DPI de
standaardwaarde is voor afbeeldingen
die alleen op een beeldscherm worden
bekeken. Een hogere resolutie zou teveel
ruimte innemen op de harde schijf en je
webpagina's langzamer maken. Bovendien zou
je toch geen verschil zien met de 72
DPI-instelling.
Tips
en trucs : Meer weetjes over
wat er met afbeeldingen mogelijk is
|