Stap 4: Frames ?
Na de "tabellenpagina" ligt het voor de
hand dat we even naar pagina's met frames
kijken. Beide soorten pagina's lijken
immers erg op elkaar, maar ze zijn in
wezen heel verschillend. Bij de
tabellenpagina gingen we uit van dit
voorbeeld.
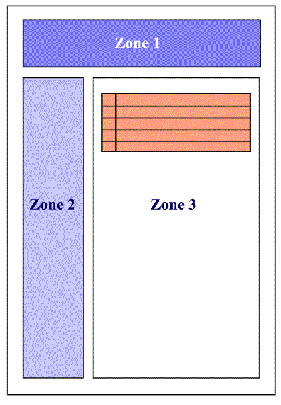
 We wilden drie
zones definiëren op de pagina : één voor
het paginavaandel (zone 1), één voor de
navigatie-elementen (zone 2) en één voor
de tekst (zone 3). We wilden drie
zones definiëren op de pagina : één voor
het paginavaandel (zone 1), één voor de
navigatie-elementen (zone 2) en één voor
de tekst (zone 3).
We losten het probleem op met tabellen,
maar het kan ook anders. Door frames te
gebruiken voor elk van de gebieden, zal
elk van die gebieden zich gaan gedragen
als een zelfstandig venster, waarin een
eigen HTML-bestand kan geplaatst worden.
Om frames te gebruiken moet je eerst een
frameset aanmaken.
Een frameset is een HTML-bestand dat
verantwoordelijk is voor de verdeling van
het beeldscherm in framesecties. Een
eenvoudig frameset voor een verdeling van
het beeldscherm in drie zones zoals in het
schema gaat in HTML ongeveer als volgt :
<HTML>
<HEAD>
<TITLE>Frameset</TITLE>
</HEAD>
<FRAMESET ROWS="100,*">
<FRAME SRC="boven.htm"
NAME="boven">
<FRAMESET COLS="20%,*">
<FRAME SRC="links.htm"
NAME="links">
<FRAME SRC="rechts.htm"
NAME="rechts">
</FRAMESET>
<BODY>
Uw browser ondersteunt spijtig genoeg
geen frametechniek.
</BODY>
</HTML>
Hierbij horen enkele bemerkingen :
| 1. |
De eigenlijke frameset
bevindt zich tussen de <HEAD>-
en <BODY>-tag. |
| 2. |
Er werden een
horizontale zone en twee kolommen
gedefinieerd, gescheiden door
strepen. De instructie <COLS>
betekent dat je met kolommen wilt
werken. De linkerkolom beslaat 20%
van de breedte van het beeldscherm.
De rechterkolom gebruikt de rest van
de breedte. Je kunt meer kolommen
definiëren door de breedtes na
elkaar op te sommen en ze van elkaar
te scheiden met een komma (bv.
COLS="20%,20%,*"). |
| 3. |
De tekst in het
<BODY>-gedeelte wordt bij een
browser die frames kan weergeven
niet zichtbaar, want de browser
laadt dan onmiddellijk de pagina's
links.htm en rechts.htm. De tekst is
dus bedoeld voor bezoekers die
gebruik maken van browsers die geen
frames ondersteunen. |
|
Tips
& Trucs
|
| 1. |
Maak niet
overdreven gebruik van frames.
Frames zijn nog altijd behoorlijk
omstreden, omdat niet alle browsers
frames ondersteunen en omdat krappe
beeldschermen bij gebruik van frames
nog eens ingeperkt worden. Bovendien
leveren te ver doorgedreven
frametechnieken rommelige pagina's
op. |
| 2. |
Geen enkele
WYSIWYG-editor kan behoorlijk met
frames omgaan. Het opmaken van
framepagina's levert altijd risico's
op. |
| 3. |
De HTML-pagina's die
door PRO-GEN aangemaakt worden, zijn
framepagina's (zie Stap
2). Als je een pagina wilt met
twee frames (naamindex en tekst)
gebruik je FRAME2.HTM; wil je drie
frames (keyindex, naamindex en
tekst), dan gebruik je FRAME3.HTM. |
|